Q3 2021 Update
This update covers our progress over the last three months. It also covers what we aim to achieve in the months ahead.
Overview
Product
Here are the most significant improvements since early July 2021.
MUI Core
🔥 In September we released a new major version: v5.0.0 (you might have noticed! 😄 ). We're excited about what it means for the future of the library, and we hope you are going to enjoy the simplified customization, the extra flexibility, new components, and more. It took us over a year to pull off, with an almost exclusive focus on v5 over v4. You can read more about it in the release blog post.
✨ We also introduced a brand new product page this quarter to better present what the Core is about.
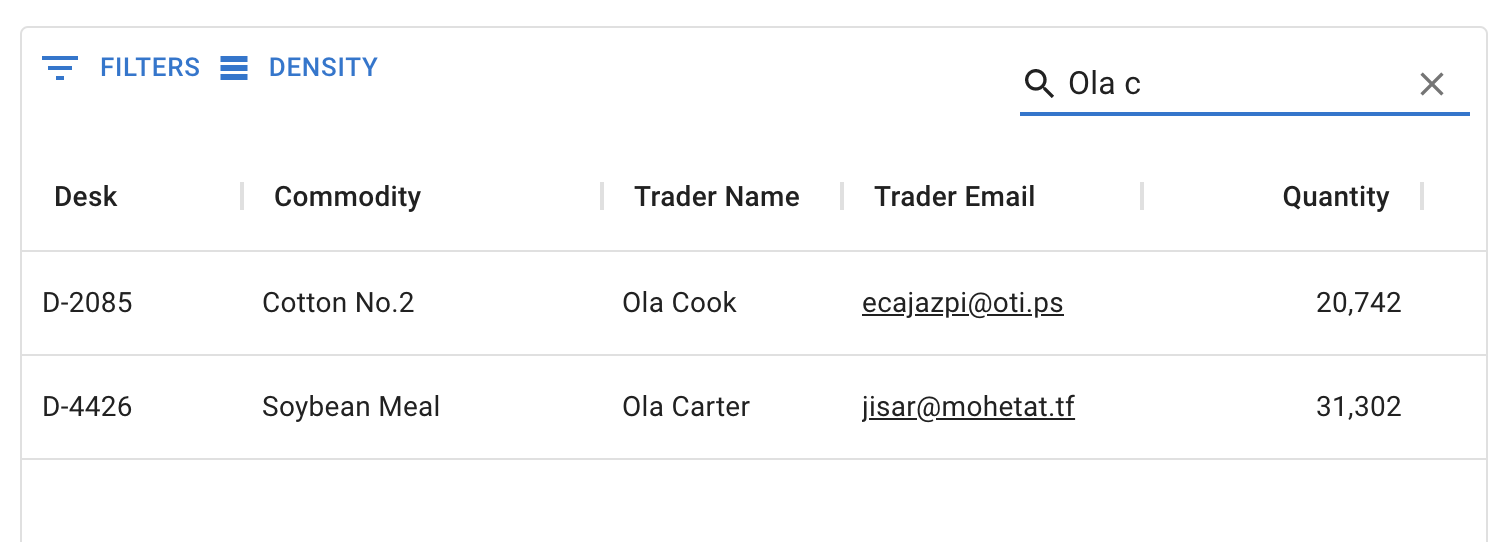
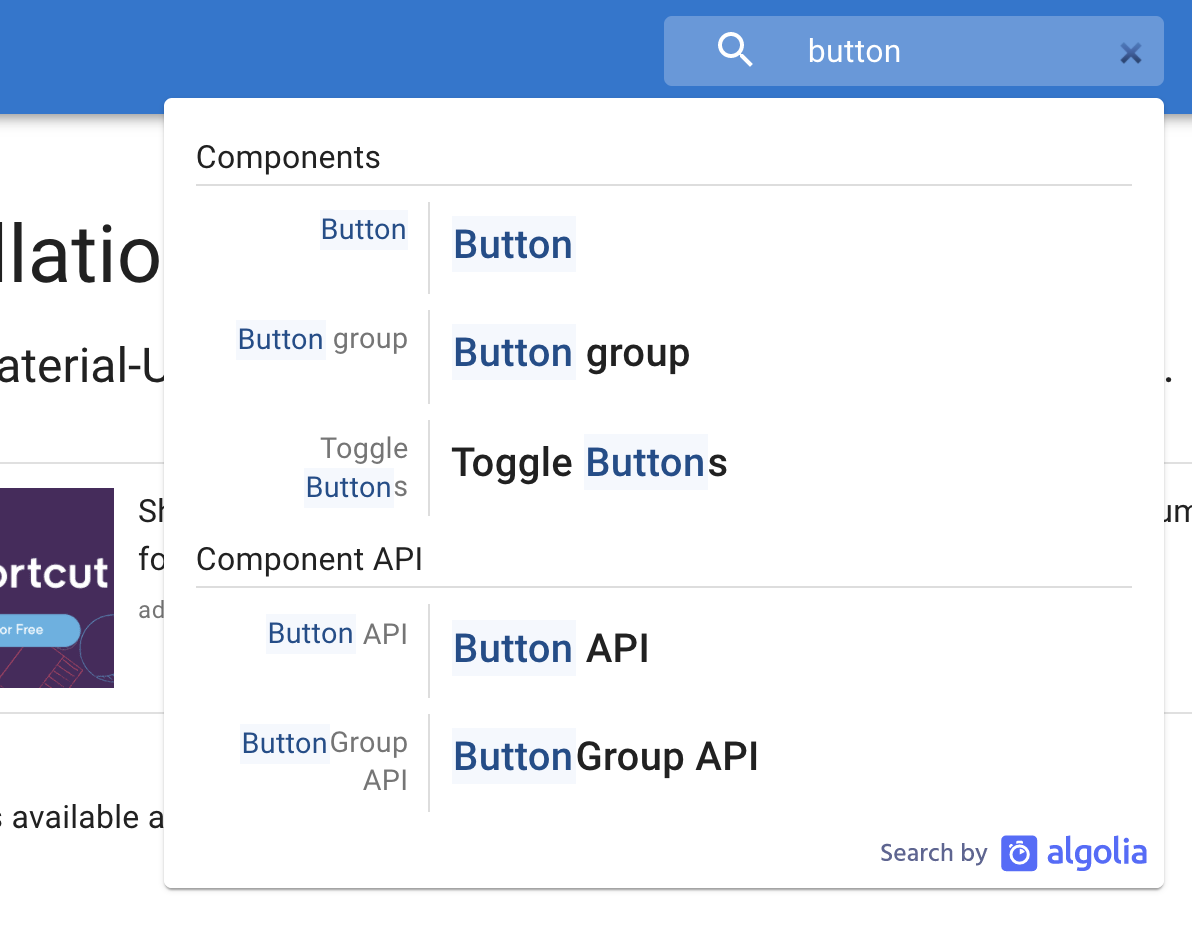
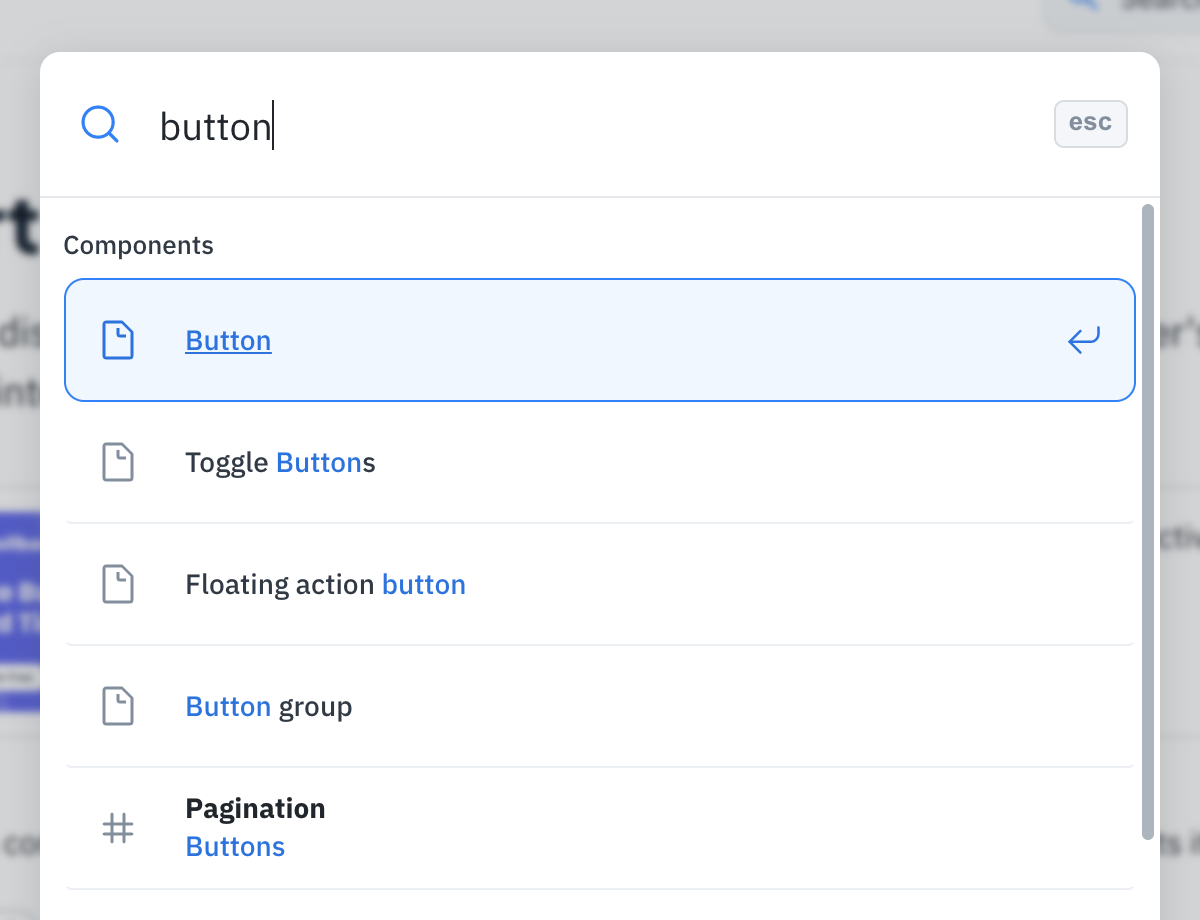
🔎 We've reworked the search experience in the docs:
- The component pages now rank before the API pages.
- Instead of only displaying up to 5 results, you can scroll for more results.
- An icon illustrates the nature of the match; either a page, a header, or a paragraph.
- Your most recent searches are saved in local storage.

Before

After
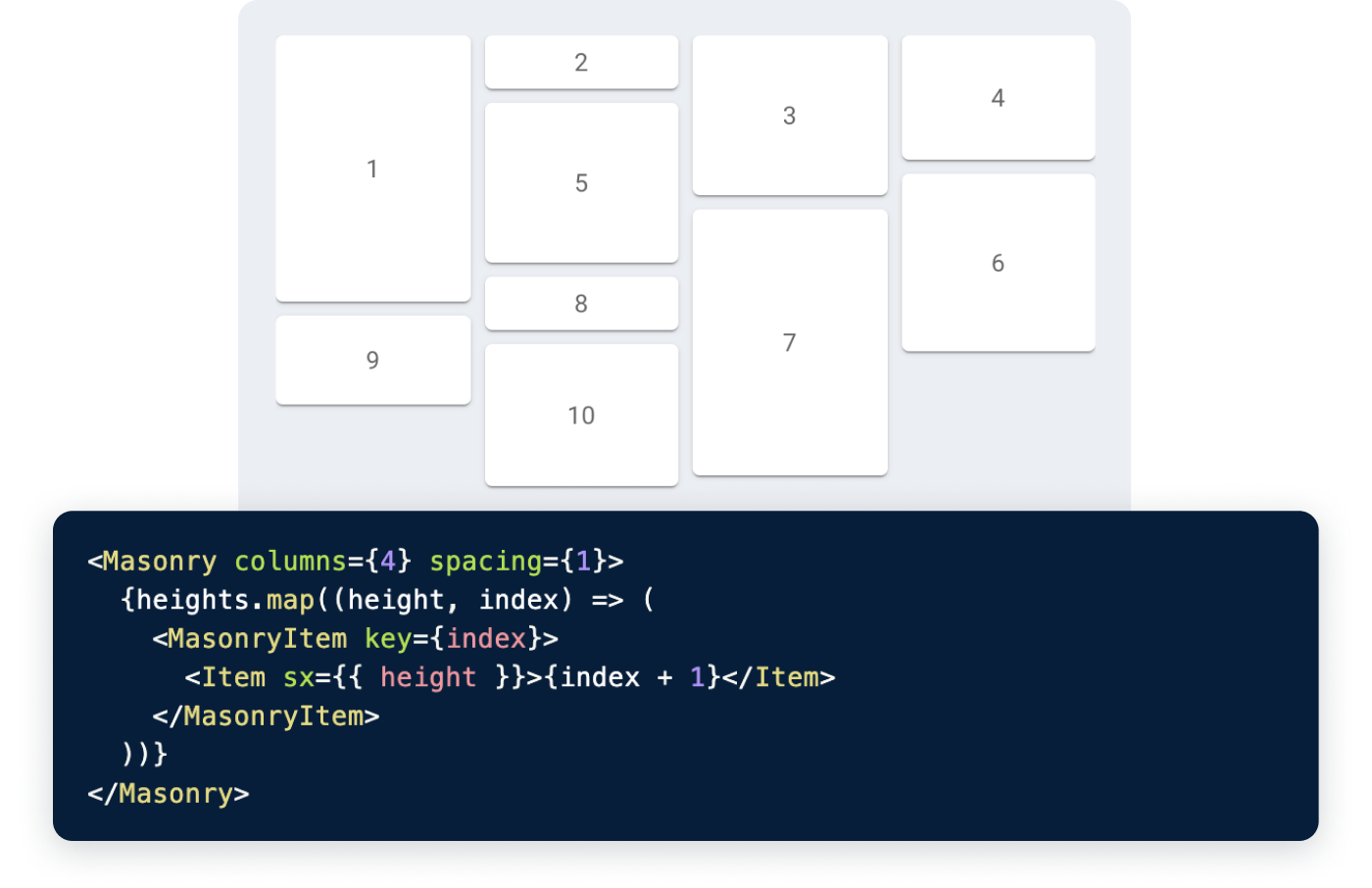
Masonry. We introduced a new component for use when the
Gridcomponent leads to wasted space. It's frequently used in dashboards.We introduced a new package of components without styles, laying the foundations for supporting multiple design systems with headless components. While it was tough to balance the time between working on v5 stable and developing the unstyled components, we still managed to introduce the first few:
import { useAutocomplete } from '@mui/base/AutocompleteUnstyled';import { useButton } from '@mui/base/ButtonUnstyled';import { ModalUnstyled } from '@mui/base/ModalUnstyled';import { SliderUnstyled } from '@mui/base/SliderUnstyled';import { useSwitch } from '@mui/base/SwitchUnstyled';import { Portal } from '@mui/base/Portal';import { FocusTrap } from '@mui/base/FocusTrap';
MUI X
Last quarter we focused on the data grid components, working towards a stable release. We also introduced a brand new product page this quarter to better present what MUI X is about.
Date Picker
The date picker sits at the border between the core component and advanced components.
- ❌ A few updates but no major ones worth sharing. With the release of v5 stable and our focus on the data grid, nobody in the team had the bandwidth to work on it.
Data Grid
🎉 We released the first stable version: v4.0.0! We also released the first v5-beta, to support MUI Core v5, and will be working almost exclusively on the v5 release line going forward.
🔎 We also added a quick-filter demo to illustrate how it can be implemented, and will add a built-in solution later on.
🐛 We fixed several non-idiomatic React patterns, for instance we were not handling controllable props by the book, and as we do in MUI Core.
🚀 We introduced the row editing feature.
🦺 We added a
disableVirtualizationprop to make it easier to test the data grid without a real browser environment, for example in jsdom with Jest.🚛 We have added an
onViewportRowsChangeprop as a first step toward being able to lazy load a large dataset.Last but not least, we have resumed the work on key missing features. Print export and tree data are in the pipeline.
Design Kits
We introduced a brand new product page this quarter to better present the design kits.
Figma
The kit is now up-to-date with MUI Core v5, and also includes the MUI X components. And, as always, we have been refining it in small areas for issues raised by our users in the support channel.
Adobe XD
No updates.
Sketch
No updates.
Company
Retreat
We held our first company retreat 🏝 in Lisbon, Portugal 🇵🇹 , for members of the team that were not prevented by COVID-19 related travel restrictions, and who felt safe enough to travel. Less than half the company made it, but it was still fun! We spent half the time doing a Hackathon and the other half on activities (surfing, biking, winery tour, and sightseeing).

Sightseeing in Lisbon
Growth between Q2 2021 and Q3 2021
- 📦 From 9.1M to 9.9M downloads per month on npm. We have 22.4% market share of the React ecosystem as a proportion of
react-domdownloads. - ⭐️ From 69.1k to 72.1k stars. Leave us yours 🌟!
- 👨👩👧👦 From 2,223 to 2,316 contributors on GitHub. On average, one new contributor joins every day.
- 💰 Grew financial support by 2.99X year over year.
New member
We welcomed one new member to the company this quarter 🏢:
Benny was our first intern, and is now the first junior developer on the MUI Core team.

We are now 11 passionate builders empowering the next generation of UI creators.
A new brand
Alongside the release of v5, we launched our new brand!
We're excited about our new shorter name, MUI.
We were already using it in the class names (.MuiButton-root), which embodies our next step beyond Material Design.
This is something we have been considering for some time,
and we did a couple of early design studies with an outside agency,
but it was only after we secured mui.com, the GitHub @mui org, and the npm @mui scope that we knew the new name would work.
Our roadmap intent for Q4 2021
We'll do our best, no guarantee!
MUI Core
- 🚀 We will double down on v5 before starting to solve new large problems, for example a revamp of the select. We have made bold changes in this version since v4, but until recently, only a small percentage of the community was using v5. In the last few weeks, we have seen a strong influx of feedback from the community. We need to make the most of this feedback to solve regressions, improve the documentation for the new APIs, adjust the tradeoffs we took in the light of more information, and more. 15% of the community has migrated, so far.
- 🦴 Migrate more components to
@mui/base. Michał has recently added support for the Button. You can follow our progress in the umbrella issue. - 🎨 We are exploring the introduction of CSS variables. Since v5, Material UI is no longer actively supporting IE 11. Dropping this browser requirement unlocks new capabilities of the web platform.
- 🌈 Resume work on the second design system. Some users (and potential users) dislike Material Design. We'll try to make the second design system one that they love! You can check our first RFC.
- 🗓 Execute on all of the items in the public roadmap.
- ❓ Please upvote GitHub issues if you want us to focus on a specific problem. The number of 👍 helps us to prioritize.
MUI X
Data Grid
We have planned to:
- ✨ Release the print export feature.
- ✨ Release the tree data feature.
- ✨ Revamp the virtualization to yield better rendering performance and fix bugs. It unlocks new features like column pinning and lazy loading.
- 🗓 Execute on all of the items in the public roadmap.
- ❓ Please upvote GitHub issues if you want us to focus on a specific problem. The number of 👍 helps us to prioritize.
Date Picker
No plans. We probably won't progress its development this quarter.
However, we are growing the team. We plan to resume work on it in Q1 2022, starting with the equivalent of one full-time developer.
Design Kits
We will release a v5 for Sketch and Adobe XD, as we have already done for Figma. While the visual difference between MUI Core v4 and v5 is not major, we still need to sync the design components.
Company
We have the following objectives:
- 📊 Run a new edition of the Developer Survey. The last one was done 15 months ago. Now that v5 is released, it's time for the 2021 edition!
- 👪 Hire for two new roles: a Product Manager to focus on low-code and our first Developer Advocate.
- 💫 Create a great onboarding experience for the 6-7 new hires of Q4.