Q1 2020 Update
Welcome to the new format of our mission update. We are moving from monthly to quarterly updates.
Product
Over the last 3 months, we have focused on making patch releases. We have done eleven so far. We have optimized for stability.
Here are the most significant improvements since the beginning of the year:
🔍 We have polished the Autocomplete component (Combo box). We have closed more than 270 issues and pull requests so far. We will promote the component to the core in the next major (v5).
useAutocomplete hook example, 4.5 kB gzipped.
If you wish to make your first contribution to open source, the component has a couple of "good first issues" that can be taken. If you have TypeScript expertise, the component could benefit from it.
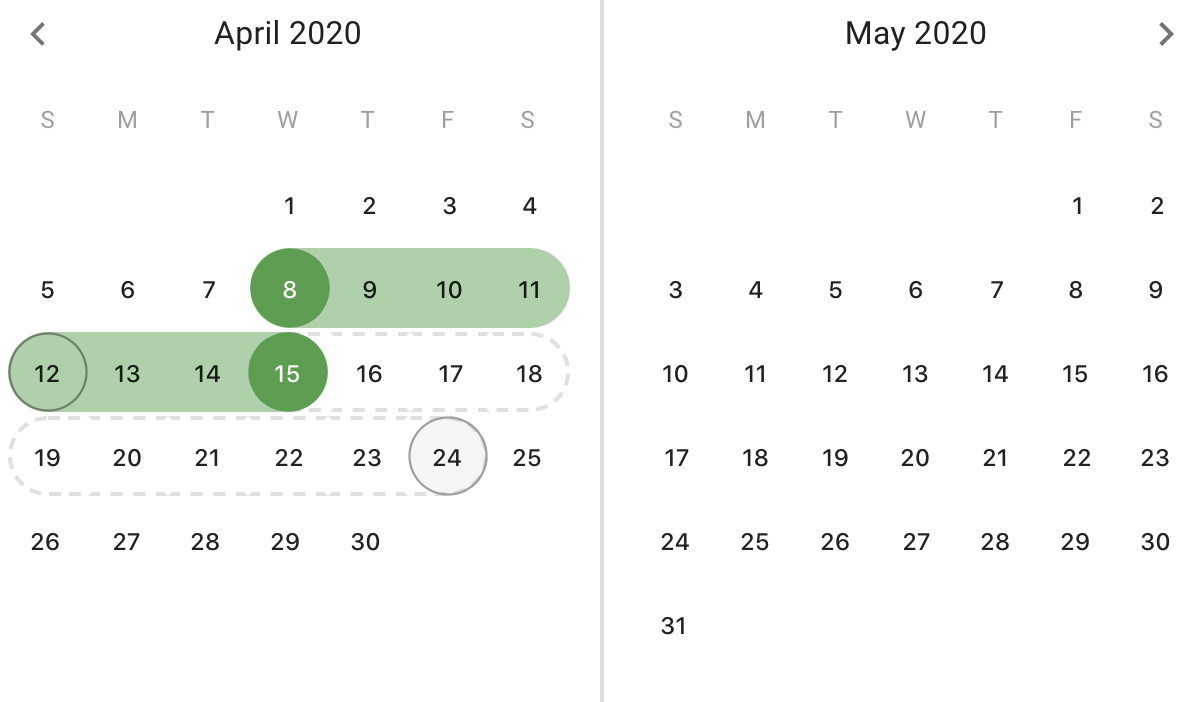
📆 We have made a first alpha release of the date range picker. It's not ready to be used in production but you can start playing. We might release some of the new features of the date picker under the upcoming Enterprise offering.

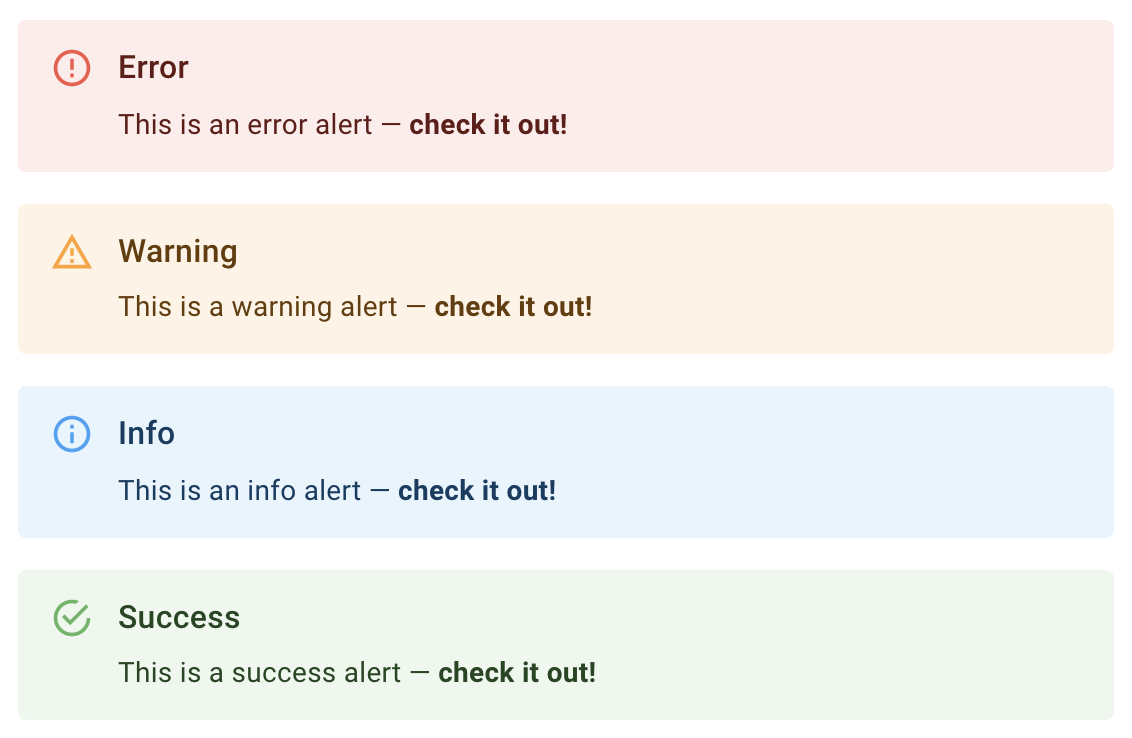
⚠️ We have introduced a new Alert component in the lab. While this component isn't mentioned in the Material Design guidelines, it's a common and well-established pattern. For instance, it can be interested when combined with the Snackbar.

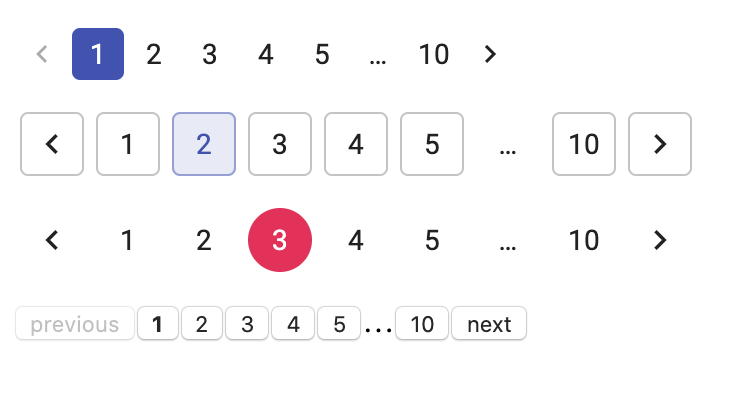
⏭ We have introduced a new Pagination component.

🦴 We have added a new "wave" animation to the Skeleton component.
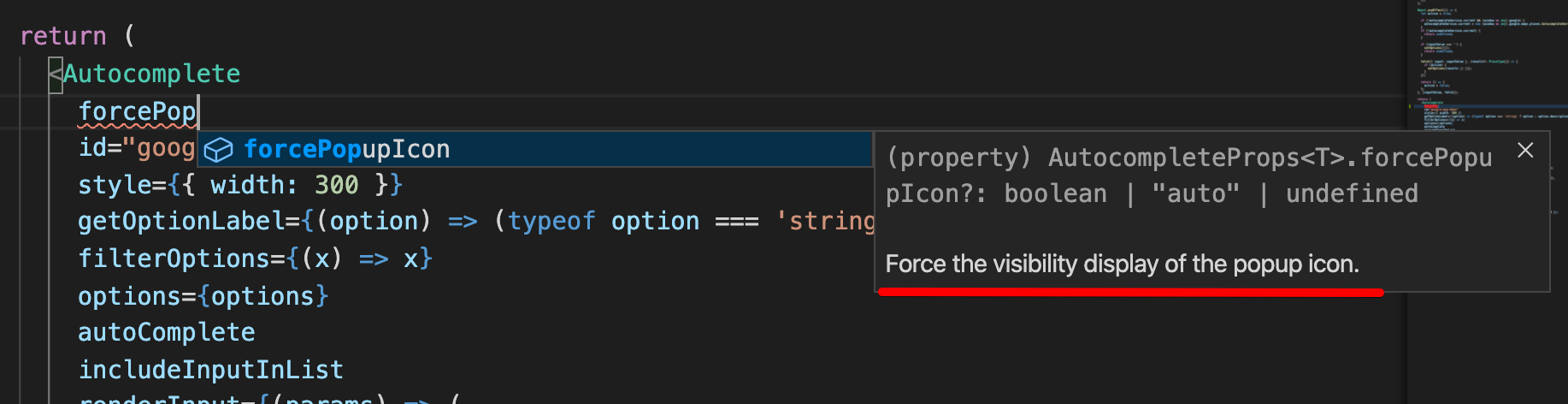
⚛️ We have worked on improving developer experience inside text editors.
- We have migrated prop descriptions from JSDoc to TypeScript for 60% of the components. Back-and-forths with the documentation API will be less frequent:

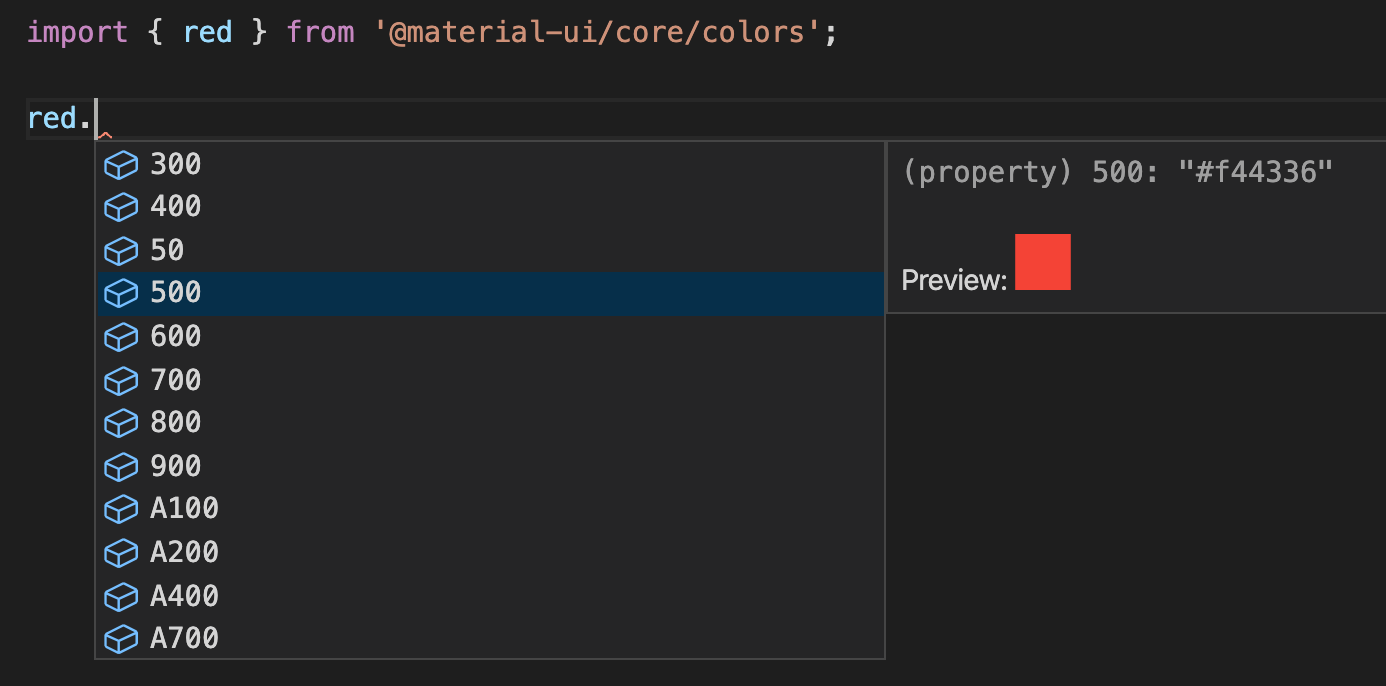
- The color modules come with new previews:

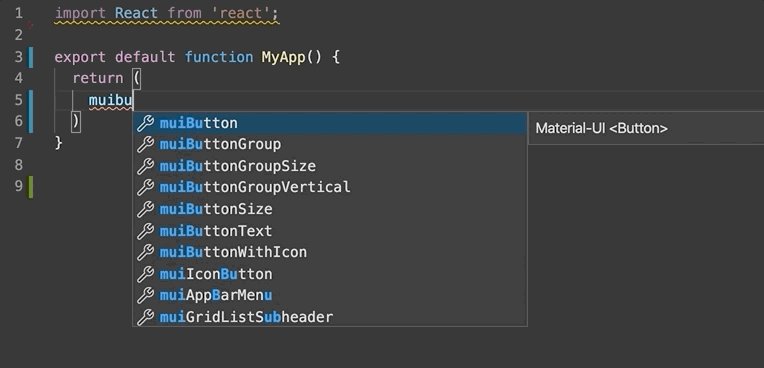
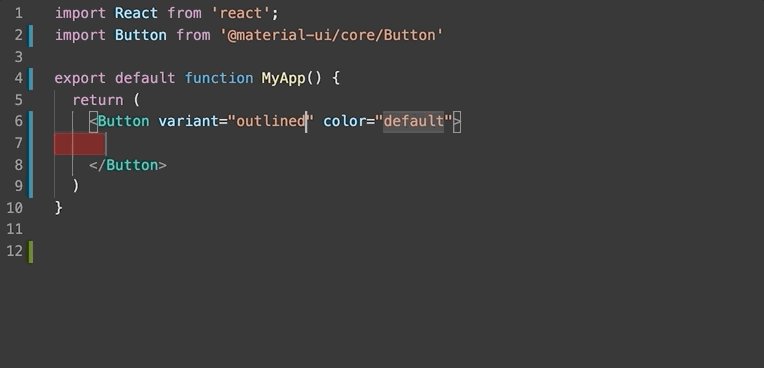
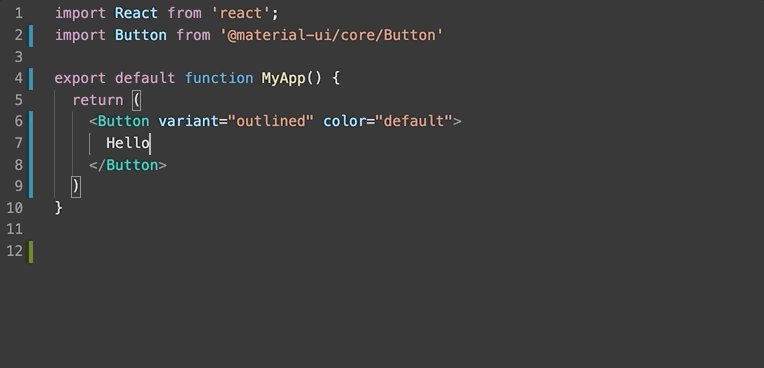
- We have collaborated with Andy Edwards to provide snippets with Visual Studio Code:

💎 We have introduced Sketch assets.

But this summary is just scratching the surface. We have accepted 572 commits from 214 different contributors.
Company
We are thrilled to welcome two new full-time developers on MUI:
Dmitriy Kovalenko, the author of @material-ui/pickers.
Damien Tassone, an experienced developer in the finance industry.
Growth between Q4 2019 and Q1 2020
- 📦 From 3.2M to 4.8M downloads per month on npm.
- ⭐️ From 53.3k to 56.2k stars, leave us yours 🌟.
- 👨👩👧👦 From 1,581 to 1,720 contributors on GitHub.
- 💰 Grew monthly financial support by 47%.
- 🏢 From 3 to 5 full-time equivalent developers, spread among multiple financially supported core team members.
Our roadmap intent for Q2 2020
We'll do our best, no guarantee!
📣 We will analyze and publish the results of the "Material UI Developer Survey 2020". If you haven't contributed to it yet, you can follow this link to fill it in, thanks!
🎨 We will release Figma assets for MUI.

🇨🇳 We will translate 100% of the documentation to Chinese. We are collaborating with Danica Shen, a native speaker, to complete the effort. So far, we have translated 73% of the documentation and peer-reviewed 39%. You can help us out on Crowdin.

🔥 We will start to work on the next major: v5. You can expect the following:
- A feature freeze on v4.
- The introduction of deprecation messages in the next v4 minors. These messages will help developers upgrade to v5.
- A progressive bug fixes freeze on v4, with the exception of security issues and important bugs.
- At least 6 months of work on v5 to get to a stable release (probably more). You can follow our progress using our milestone.
🧑💻 We will likely look to hire a new full-time member on the core team to help deliver v5 and new features faster.
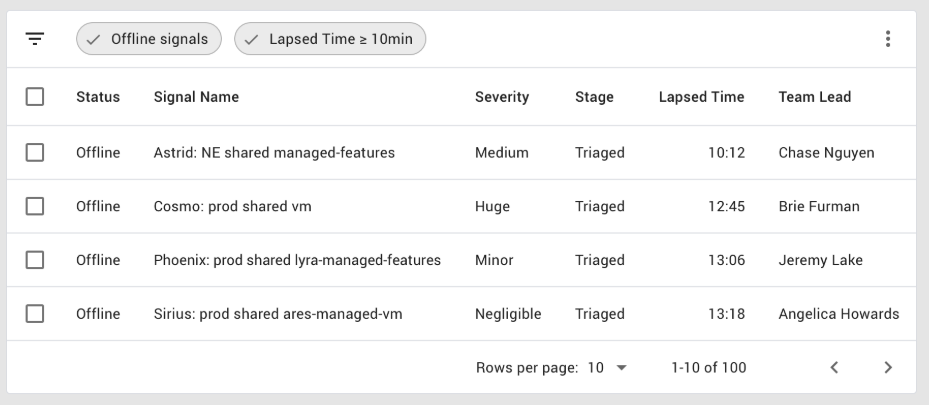
⌗ We announced, back in October 2019, our intention to work on an advanced data grid component. The task was bigger than anticipated, but we are making progress. It might take us 12 months to do it right. Damien is now leading and fully dedicated to this effort. You can follow our early-stage progress on finui.io and later, integration into the mono-repository on #18872.

For illustration purposes only.
📆 We will polish the date picker. We will work on: providing a comprehensive set of features, to unify the experience with the core package, to improve the overall quality. The objective is to make these components stable in the next major (v5).
❓ Please upvote our GitHub issues if you want something specific. The number of 👍 helps us to prioritize.