October 2019 Update
Here are the most significant improvements in October:
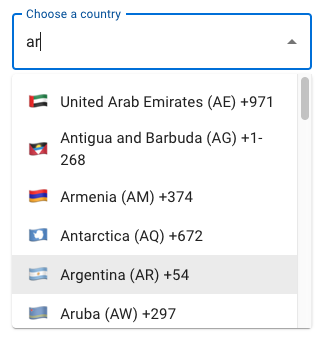
🔍 We have introduced a new autocomplete / combo box / multi-select component in the lab.

Combo box (limited options)
📚 We have changed the demos to automatically inline a small code preview when possible.

♿️ We have fixed 9 accessibility issues (#18141, #18142, #17972, #18146, #17939, #17892, #17897, #17870, #18204).
📦 We have introduced codesandbox-ci. It can be useful when you want to live on the edge. For instance, you might want to rely on an unreleased commit that contains a bug fix.
But this summary is just scratching the surface. We have accepted 182 commits from 68 different contributors. We have changed 1,157 files with 31,312 additions and 9,771 deletions.
Our roadmap intent for November
(We'll do our best, no guarantee!)
💅 We will initiate an update of our styling solution. It should cover styled-component #6115, MUI System #15561, dynamic props #15573 and an unstyled version #6218.
📅 We will start to work on a major upgrade of the date/time picker components.
🧮 We will start to work on a data table component. The core will be open-source. The advanced features of the data grid will be behind an enterprise subscription ⭐️. This is an effort of our roadmap to better answer enterprise needs. To get a rough idea of what's coming, you can read: https://uxdesign.cc/design-better-data-tables-4ecc99d23356.
❓ Please upvote our GitHub issues if you want something specific. The number of 👍 helps us to prioritize.
These are three major efforts, we will likely need the whole quarter (Q4) to make significant progress. Stay tuned.