November 2019 Update
Here are the most significant improvements in November:
🔍 We have polished the newly introduced Autocomplete component (October). We have handled more than 100 related issues in a single month.
👤 We have improved the Avatar's loading experience (#1871).
Before
After
🌎 We have introduced localization support. The framework supports 13 locales, and growing. We would love to see your translation contribution ✨.
👨🎤 We have added Framer X support (#17797) (and now looking into Sketch, Figma and Adobe XD).

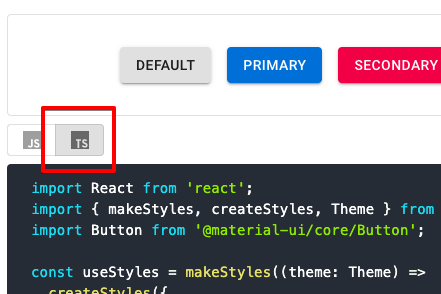
⚛️ We have completed the migration of the demos to TypeScript. A big thanks to all the contributors that participated in this effort. Around 10% of the audience on the documentation uses this version of the demos and growing.

🏷 We have added arrow and hysteresis support to the Tooltip.

But this summary is just scratching the surface. We have accepted 200 commits from 73 different contributors. We have changed 1,142 files with 27,923 additions and 13,852 deletions.
Our roadmap intent for December
(We'll do our best, no guarantee!)
We have three major efforts undergoing, we will likely need a couple of months to make significant progress. Stay tuned.
📅 We continue to work on a major upgrade of the date/time picker components.
🧮 We continue to work on a data grid component. This is an effort of our roadmap to better answer enterprise needs. The most advanced features will use a non-MIT license. To get a rough idea of what's coming, you can read this blog post.
💅 We might initiate an update of our styling solution. We want to cover styled-component #6115, MUI System #15561, dynamic props #15573 and an unstyled version #6218.
❓ Please upvote our GitHub issues if you want something specific. The number of 👍 helps us to prioritize.