August 2019 Update
Here are the most significant improvements in August:
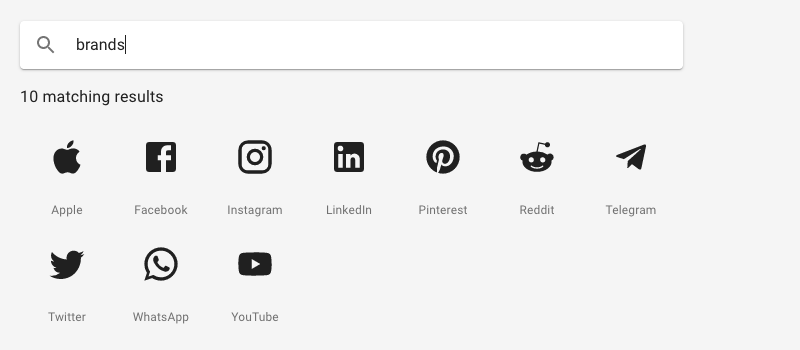
✨ We have introduced a search page that makes it easy to find the perfect Material Design icon:

Developers spend a lot of time finding the right icons for each context. We have seen an opportunity to make it simpler. We keep a close eye on the "no results" search event to improve our synonyms list.
At the same time, the list of icons has grown. You can find 10 new brand icons and 61 new official material icons.
🦴 We have introduced a new Skeleton component in the lab.

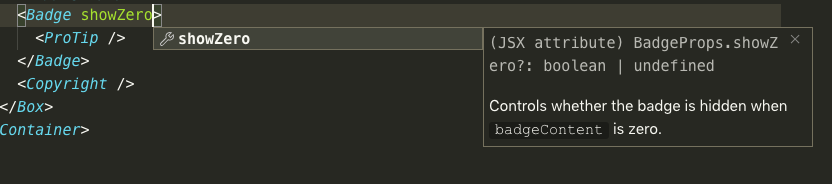
⚛️ We have started to move the description of the props to the TypeScript definitions of the components.

🎨 We have worked on seeding https://mui.com/store/.
📖 We have updated our ROADMAP. Check it out.
But this summary is just scratching the surface. We have accepted 193 commits from 74 different contributors. We have changed 5,875 files with 35,101 additions and 14,701 deletions.
Our roadmap intent for September
(We'll do our best, no guarantee!)
🔍 We will keep working on providing ready-to-use autocomplete, combo box, and multi-select components. We announced it last month but have made little progress so far due to focusing on fixing bugs in existing components. Let's make it happen!
❓ Please upvote our GitHub issues if you want something specific. The number of 👍 helps us to prioritize.